基于java SpringBoot和UniApp的公交线路查询系统设计,附源码
公交是很多人每天出行必用的交通工具,但是很多时候在不熟悉路况的情况下,很难短时间找到站点和最短乘车路线。今天就使用java和vue技术打造一款自己的公交线路查询系统,结合腾讯地图完美的实现了公交站点的查询。

整个项目实现的功能:
利用该系统实现各种公交线路查询功能与其他功能。
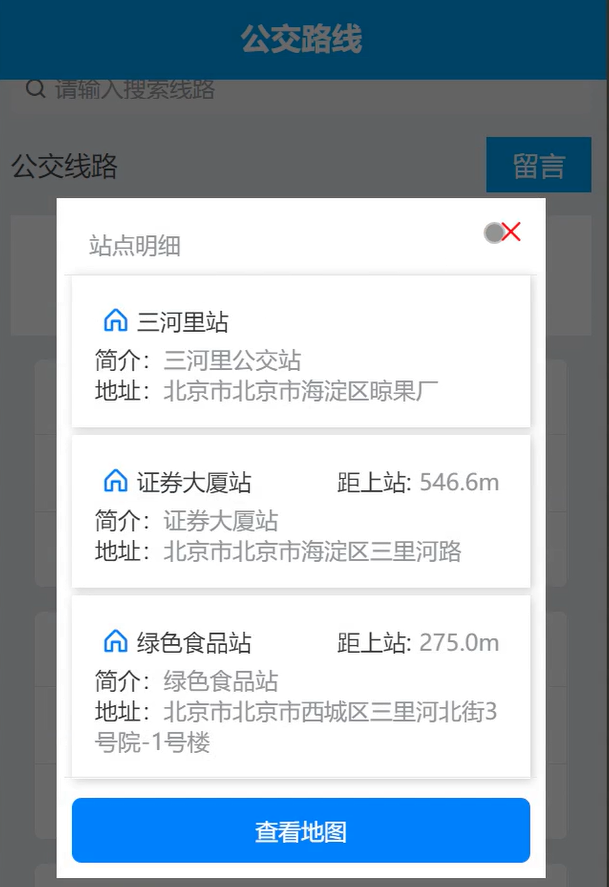
查询功能:通过选择商厦名称进行相应的信息查询;通过选择车号进行相应的信息查询;通过选择站点进行相应的信息查询;通过采用最短路径算法查找任意两个站点之间的最短乘车路线。
其他功能:完成车次和站点添加功能;完成车次和站点更新功能;完成车次和站点删除功能;
实现用户登录验证功能;用户注册信息功能;用户注销功能;
查看用户留言功能;
管理员登录验证功能;管理员注销功能。

用到的技术:
后端java语言,springboot框架,MySql数据库
用户前端uniapp实现h5,管理员前端是电脑端。



部分代码展示
<template>
<view class="u-p-20" style="background-color: white;">
<u-field @click="clickF(1)" :disabled="true" v-model="begin.title" label="出发站" placeholder="请选择出发站">
</u-field>
<u-field :border-bottom="false" @click="clickF(2)" :disabled="true" v-model="end.title" label="目的站" placeholder="请选择到达站">
</u-field>
<u-button type="primary" @click="routePlan">路线规划</u-button>
<view class="u-p-20 u-m-t-25" v-if="routeList.length > 0">
<u-time-line >
<view class="u-p-20 u-font-30">总距离:<text class="u-tips-color">{{dis}}米</text>,途经{{routeList.length}}站</view>
<u-time-line-item nodeTop="2" v-for="(item,index) in routeList" :key="index">
<!-- 此处自定义了左边内容,用一个图标替代 -->
<template v-slot:node>
<view class="u-node" style="background: #19be6b;">
<!-- 此处为uView的icon组件 -->
<u-icon name="home-fill" color="#fff" :size="24"></u-icon>
</view>
</template>
<template v-slot:content>
<view>
<view class="u-order-title">{{(index 1) '、' item.title}}</view>
<view class="u-order-desc">{{item.area}}</view>
</view>
</template>
</u-time-line-item>
<u-button @click="showMapModel">查看地图</u-button>
</u-time-line>
</view>
<u-popup :closeable="true" close-icon-color="red" v-model="showMap" mode="center" length="80%" height="80%">
<view>
<map v-if="routeList.length>0" :polyline="polyline" style="width: 100%; height:90vh;" :latitude="routeList[0].addX"
:longitude="routeList[0].addY" :markers="covers">
</map>
</view>
</u-popup>
<u-popup :closeable="true" close-icon-color="red" v-model="showSel" mode="center" length="80%" height="80%">
<view class="u-p-20">
<view class="u-p-20 u-font-30" style="color: #2979ff;">站点选择</view>
<u-search :show-action="false" placeholder="输入站点名搜索" v-model="keyword"></u-search>
<u-cell-group title="站点名称">
<view v-if="item.title.indexOf(keyword) > -1" v-for="(item,index) in stationList" :key="index" class="u-p-30 u-m-10"
style="background-color: white;box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2);">
<view class="u-flex u-row-between u-p-10" @click="selItem(item)">
<view class="">
<u-icon name="home" color="#2979ff" size="35"></u-icon>
<text class="u-p-10">{{item.title}}</text>
</view>
<view style="color: #2979ff;"> 点击选择
</view>
</view>
<view>地址:<text class="u-tips-color">{{item.area}}</text></view>
</view>
</u-cell-group>
</view>
</u-popup>
</view>
</template>
获取代码请关注后私信“20230423”
- 0000
- 0000
- 0000
- 0000
- 0000