hexo博客如何解决跨域视频403问题
我要新鲜事2023-05-14 04:30:170阅
关于hexo如何插入B站、腾讯视频等教程我相信网上都有,iframe标签或者hexo插件等。今天我们讲讲如何插入一些不允许外接视频的网站,以某颜色书为例。
以下是正文:
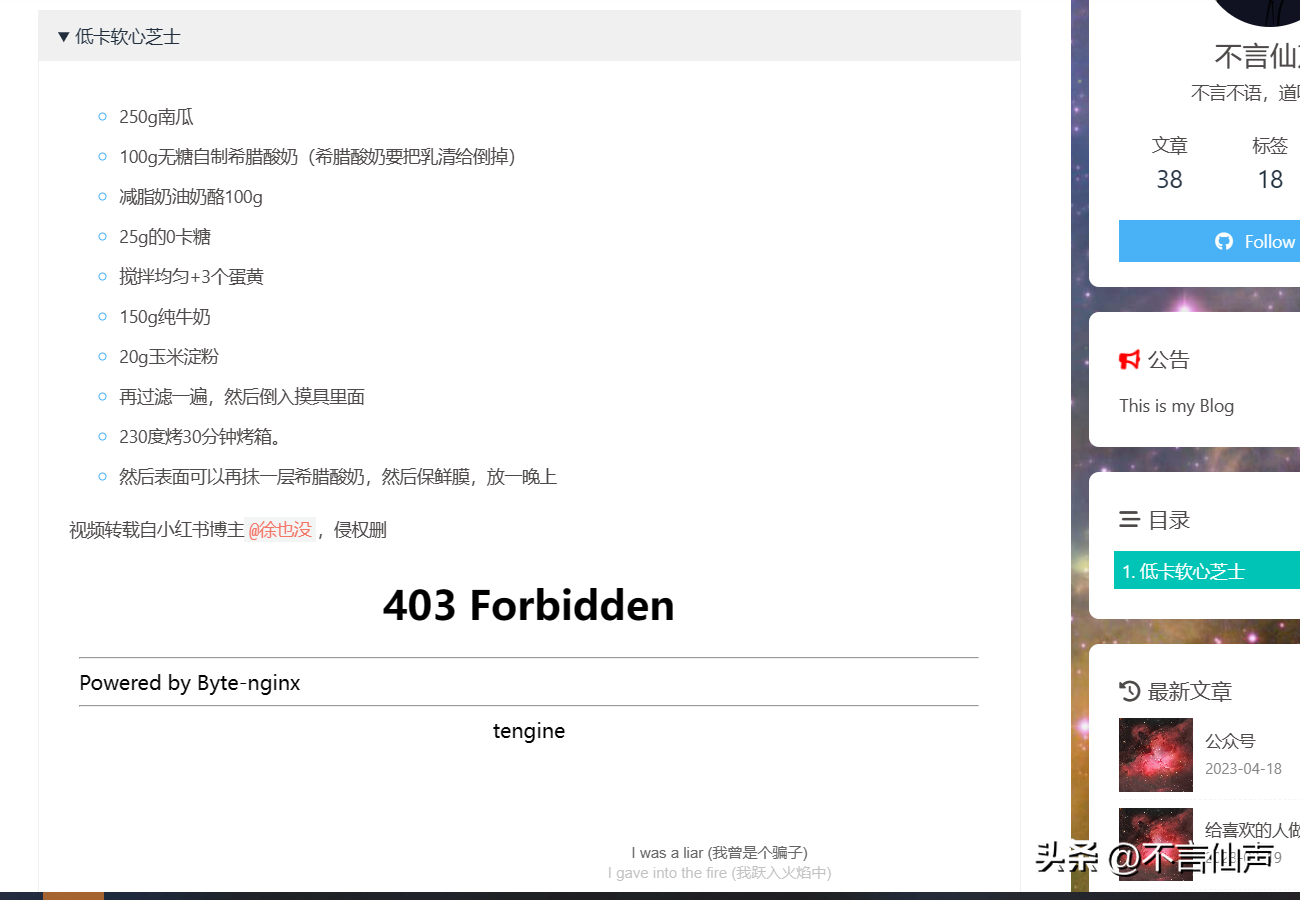
因为最近新建了一篇文章,想记录喜欢的人喜欢吃的东西,之后学着做给她吃。材料和步骤都有了,但是还想把原文的视频也插入进来,毕竟文字看起来太单调也不够形象。本来我以为直接iframe或者用插件直接插入视频就可以了,最开始的时候也是能正常显示视频的。后来隔两天再看的时候发现内容403了,心里纳闷难道视频删了?我尝试浏览器重新访问链接地址,发现是能正常访问的,那第一个想到的就是跨域问题了。
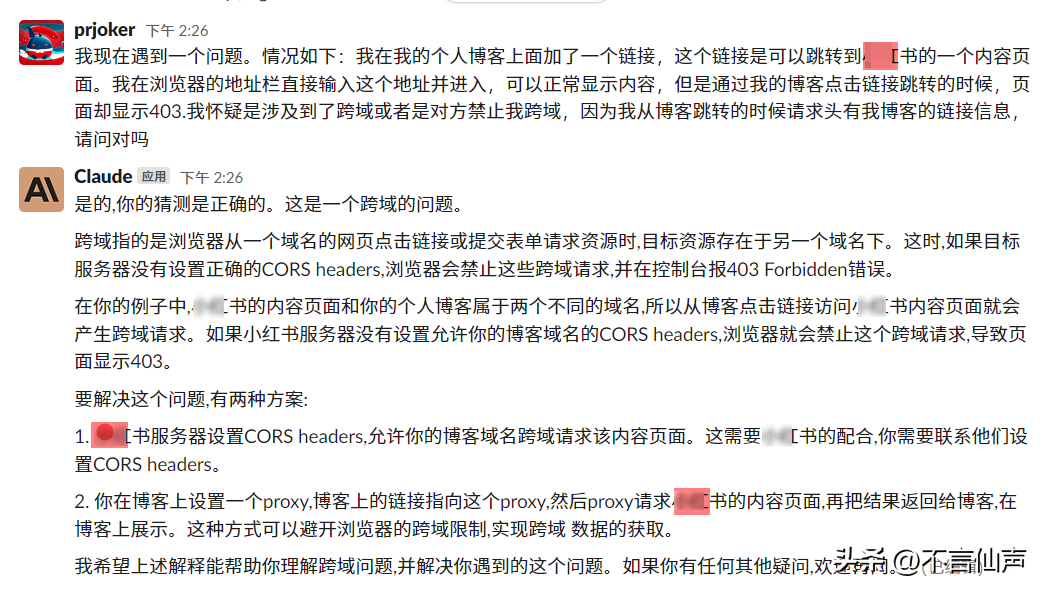
问题有了,怎么解决?我不懂前端,所以问题就甩给类chatgpt的AI,Claude。以下是它的回答:

第一点肯定是不显示的,那么第二点做代理。做代理的意思就相当于开一个API接口,我去访问API,API去访问我要访问的视频,然后把视频返回给我。但是第一这涉及到一个动态的问题,与hexo的静态博客属性冲突。第二为了这搞一个代理很麻烦,我又是个怕麻烦的人。其实这应该很简单的,就是去访问的时候不带我源站的信息嘛,肯定有什么方式可以把我源站信息清除掉或者更改掉的。在查询了诸多资料以及询问AI之后,终于给我找到了方法。
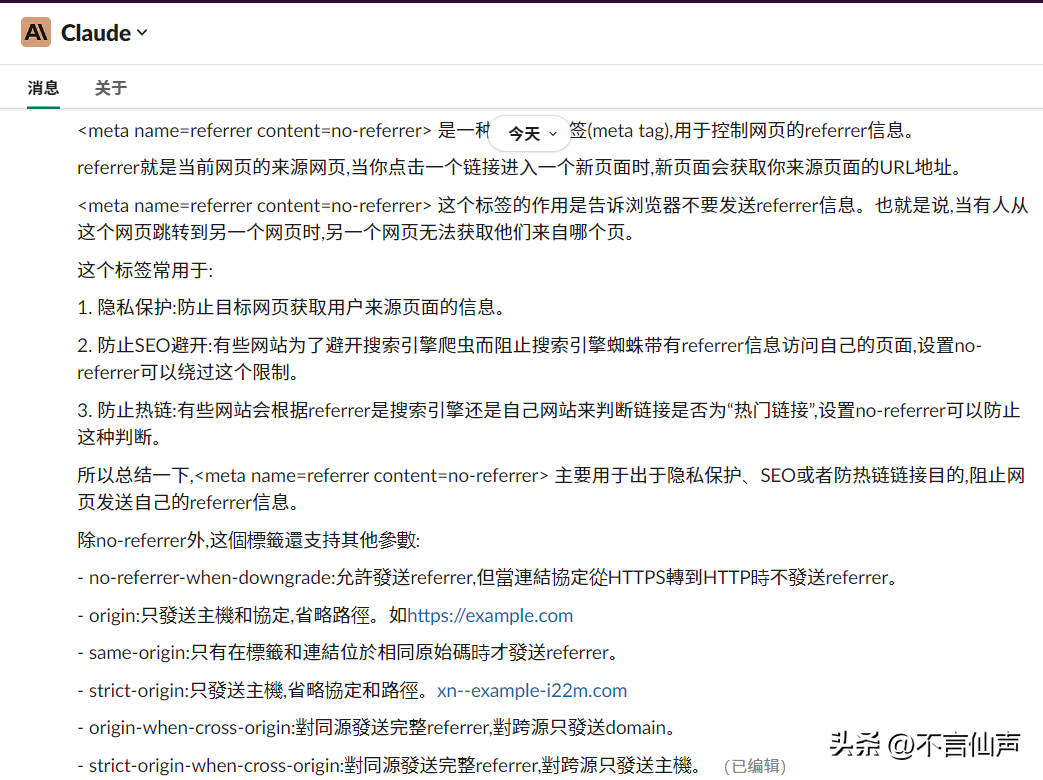
功能其实很简单,直接在文章中加入
<meta name=referrer content=no-referrer>

原本是这样的:

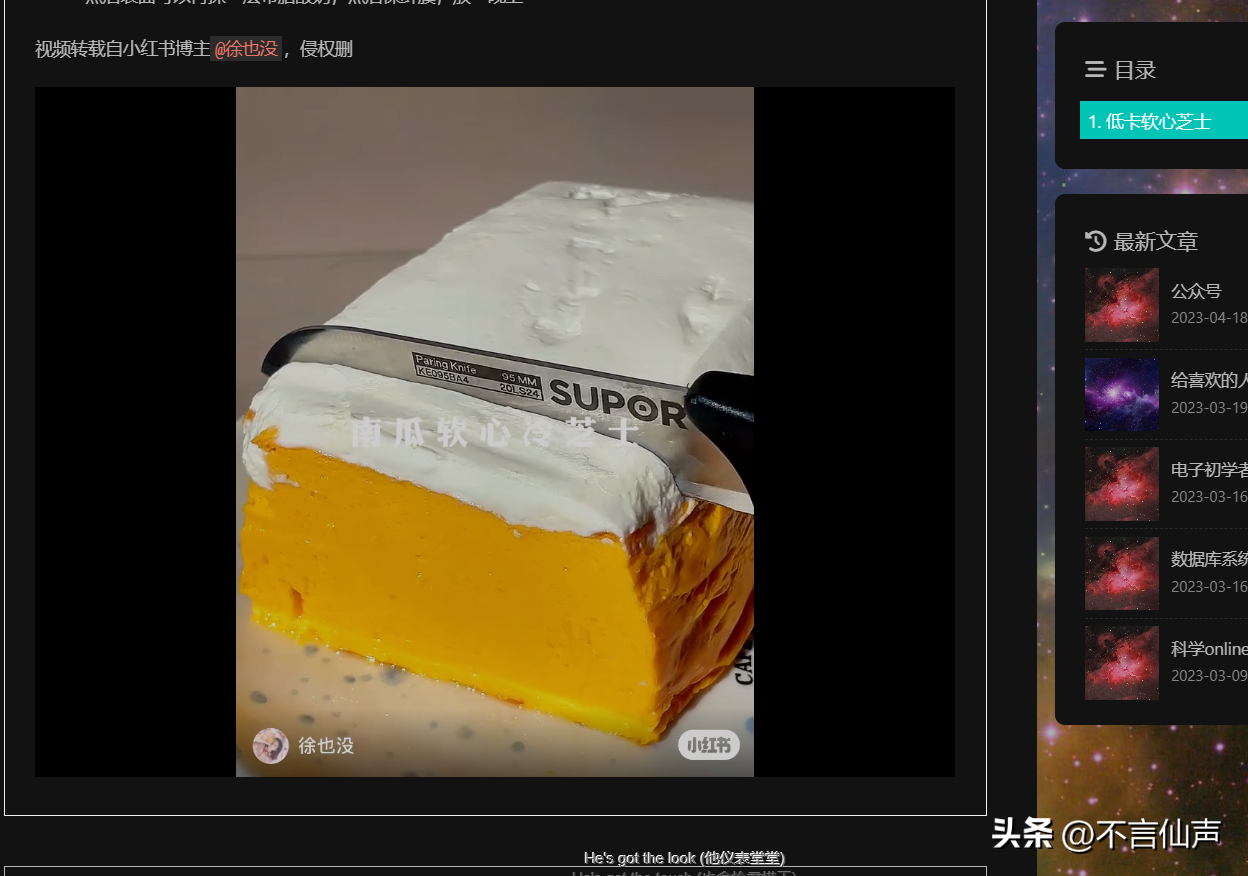
改了之后结果如下:

唯一让我有些慌的点是,咱也不知道这样做涉不涉及侵权和什么东西。。如果涉及请广大网友一定告诉我,马上处理。。。
0000
评论列表
共(0)条相关推荐
- 0000
- 0000
- 0000
- 0001
- 0000